A Brief Introduction to Appium Inspector: Part 2 — Inspecting Elements
How to use Appium Inspector’s GUI to get locators of elements.
In the previous article, we went through how to create sessions in Appium Inspector. In this article, we’ll start to explore some of the most basic functionality — inspecting the target element.
Inspecting Elements
When the inspector session starts, it will transition to the below screen:
The inspector screen is divided into three columns. From left-to-right:
Preview of the simulator’s screen
XML-formatted source of the mobile view
Details for a selected element.
In order to select an element for inspection, you must be in “Select Elements Mode”.

Select Element Mode — via Screen
This is the most intuitive approach. Click on an element in the preview screen to select it. Appium Inspector will populate the right-most screen with that element’s information.
In the above, the Player VS Player button’s text was selected (hence is highlighted in green). The element detail shows different attributes and their values (e.g. xpath , type , name and even x- and y- coordinates).
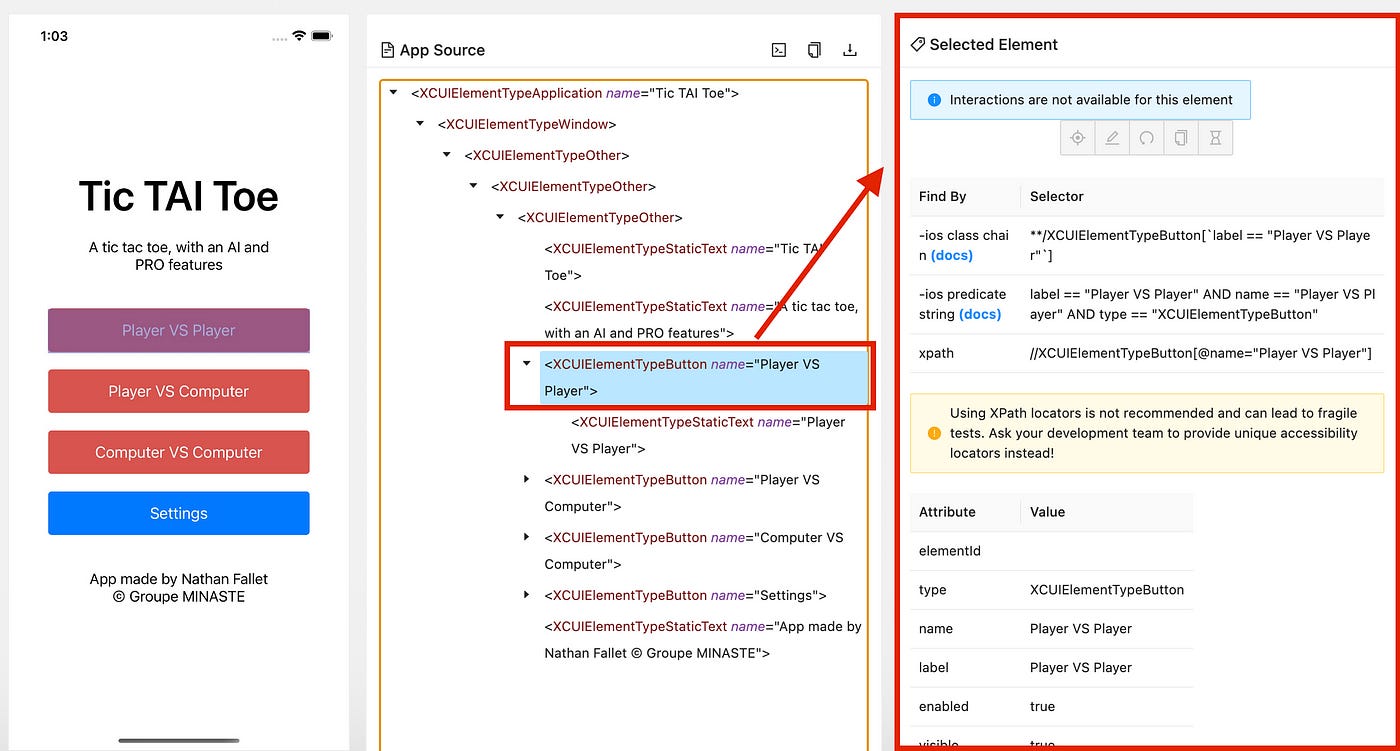
Select Element Mode — via App Source
An alternate way to select elements and view details is through the App Source. Simply select the element in the XML App Source section to view its details on the right-most panel.
While this method is less straightforward than directly clicking the screen preview, it is helpful for clicking elements that are hidden/difficult to reach from the interface.
You might be wondering, Appium Inspector’s preview doesn’t change when I interact with the simulator, so how do I even reach and inspect elements on other pages? Navigation is a key part of using Appium Inspector, so stay tuned for the next part in this series!