Fake Your GeoLocation in Web Test Automation
How to fake geolocation to assist in web test automation
This is also included in my “How to in Selenium WebDriver” series.
Many web apps use location-based information (e.g. find the nearest restaurant). To test this feature, you need to simulate the browser’s geolocation. Tests can be run anywhere, and using specific locations can help test location-based behaviour, e.g. distance calculation.
This tutorial will go over how to fake your location in an automated test.
Table of Contents:
· Test Design
· Test Steps
∘ JavaScript method
∘ Selenium 4/Chrome Devtools Protocol Method
· Complete Script
· Final NotesSample Website
I will use WhenWise’s Location search bar for this tutorial.
Test Design
Pass in the desired geolocation to the browser
Click “Use my current location”
Expect “current location” to be the desired geolocation
Test Steps
Decide the latitude and longitude you want to use
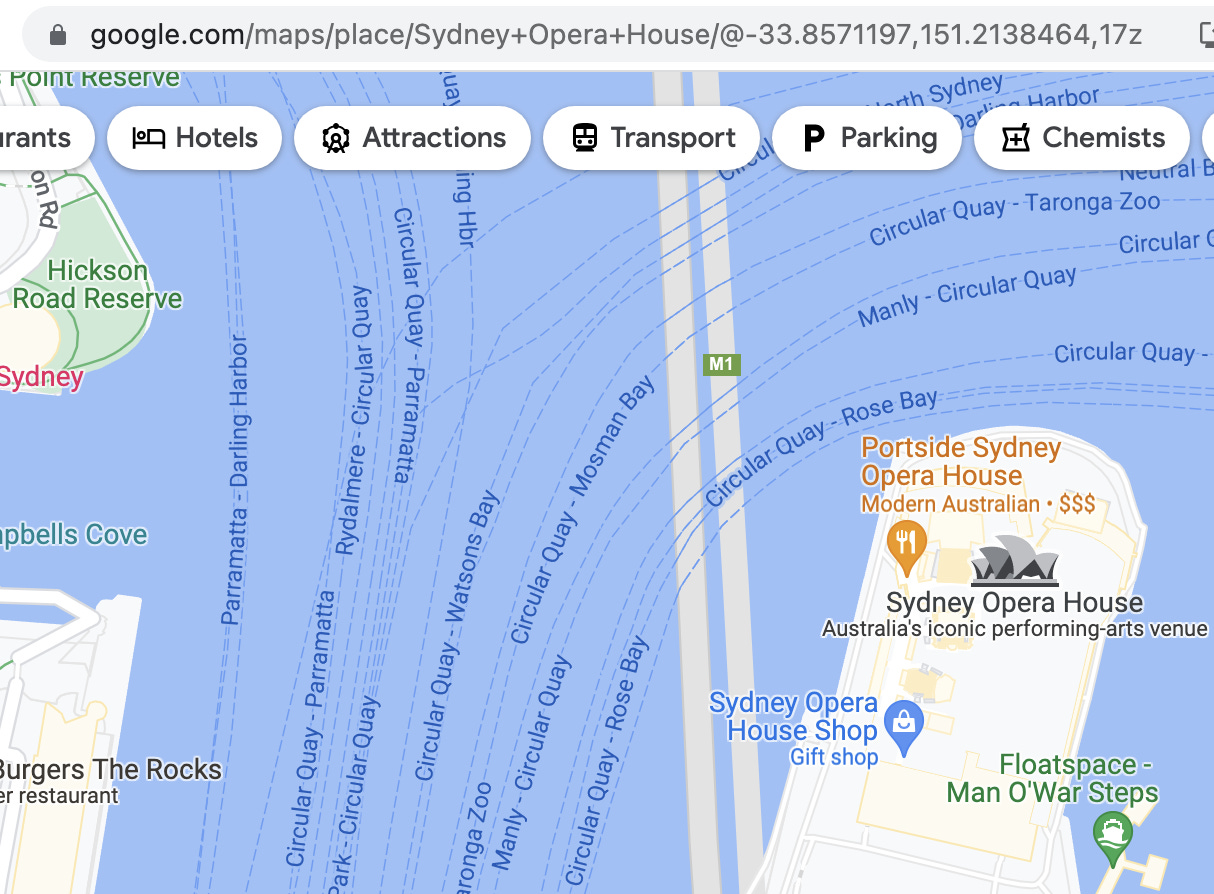
You can use Google Maps to find the latitude and longitude values for a location in the URL. Click the location on the Google Maps, and the geolocation will be shown in the URL. Below, I am looking at the Sydney Opera House, and the URL has the latitude-33.8571197and longitude151.2138464.
2. Set the latitude and longitude as the browser’s current geolocation
There are two methods.
JavaScript method
This can be done with the JavaScript script below:
window.navigator.geolocation.getCurrentPosition=function(success){; var position = {'coords' : {'latitude': '-33.8571197','longitude': '151.2138464'}}; success(position);}(you may try the above in Chrome’s JavaScript console)
In automated test scripts, use Selenium’s driver.execute_script to run this javascript and set the geolocation.
# set geo location in test scripts
lati = -33.8571197
longti = 151.2138464driver.execute_script("window.navigator.geolocation.getCurrentPosition=function(success){\ ; var position = {'coords' : {'latitude': '#{lati}','longitude': '#{longti}'}}; success(\ position);}");Selenium 4/Chrome Devtools Protocol Method
Selenium 4 actually provides an alternative way to set the browser location with the Chrome Devtools Protocol (CDP). For this method to succeed, verify that your Selenium version is at least v4 and the Ruby gem selenium-devtools is installed.
Different to JavaScript version, create a map of coordinates:
coordinates = {
latitude: -33.8571197,
longitude: 151.2138464,
accuracy: 100
}Then use Selenium 4’s execute_cdp to emulate the geolocation ascoordinates.
driver.execute_cdp("Emulation.setGeolocationOverride", coordinates)Note: the above Chrome Devtools Protocol method only works for Windows at the moment. In macOS you may need to pass in
.execute_cdp(..., **coordinates)and enable your browser to use location access. Since it’s still quite new and not yet OS independent I recommend using the JavaScript method for now.
For more examples of using DevTools in Selenium 4, check out Selenium 4 Chrome DevTools Examples.
3. Verify the browser’s “current location”
Use the web app's “Get Current Location”, in WhenWise, this is the location icon.
driver.find_element(:id, "get-current-location-link").click
sleep 0.25 # wait for JavaScript# verify autofilled location
expect(driver.find_element(:id, "location")['value']).to eq("2 Circular Quay E, Sydney NSW 2000, Australia")Complete Script
it "Fake Location to Sydney Opera House" do
driver.find_element(:id, "tab-location").click
lati = -33.8571197
longti = 151.2138464
driver.execute_script("window.navigator.geolocation.getCurrentPosition=function(success){\ ; var position = {'coords' : {'latitude': '#{lati}','longitude': '#{longti}'}}; success(\ position);}");
driver.find_element(:id, "get-current-location-link").click
sleep 0.25
expect(driver.find_element(:id, "location")['value']).to eq("2 Circular Quay E, Sydney NSW 2000, Australia")
end
Final Notes
While the scripts in DevTools look neater, I prefer the JavaScript method better. To make DevTools work, you need to set the correct version of selenium-devtools that matches your Chrome browser.
selenium-devtools (0.105.0)This means if the Chrome browser on your test machine self-updates (usually about every two months), this test would fail.